

Designed UX for an Architecture Studio Website, based out of Pune, India. The goal of the project was to create a website that effectively communicated the studio's unique style, approach and impact in the architecture field with their target audience.
What I Did?:
Secondary Research • Competitive Analysis • Stake holder Interview • Affinity Mapping • Site Mapping • Wireframes • Style Guide • High fidelity UI designs and prototypes • User testing, plan & execution.
MOCO Design Studio - Architecture Studio Website
ROLE
UX Designer | Live Project @Therefore Design pvt ltd
TOOLS
Adobe XD, Miro, Adobe Illustrator, Adobe
Photoshop, Maze.
DURATION
8 Months,
year 2022
Team Credits
Nikita Sawant, Vrishali Kekre
Project Goal & Challenge
The main goal of developing MOCO Design Studio's website was to create a visually appealing digital platform that showcases
their core projects, highlights their impact,
and increases client acquisition and studio representation for their target audience.
However, the key challenges were: representing information-heavy content in an engaging way and developing a design theme that aligns with the studio's style, is accessible across devices, and prioritizes both user-friendliness and information delivery.
The main goal of developing MOCO Design Studio's website was to create a visually appealing digital platform that showcases their core projects, highlights their impact, and increases client acquisition and studio representation for their target audience.
However, the key challenges were: representing information-heavy content in an engaging way and developing a design theme that aligns with the studio's style, is accessible across devices, and prioritizes both user-friendliness and information delivery.
60% New Client Inquiries
9 mins avg time spent
85,000 Website Clicks
60% New Client Inquiries
85,000 Website Clicks
9 mins avg time spent
Real-World Impact: How My Designs Made a Difference
Real-World Impact: How My Designs
Made a Difference




Design Outcomes
Design Outcomes
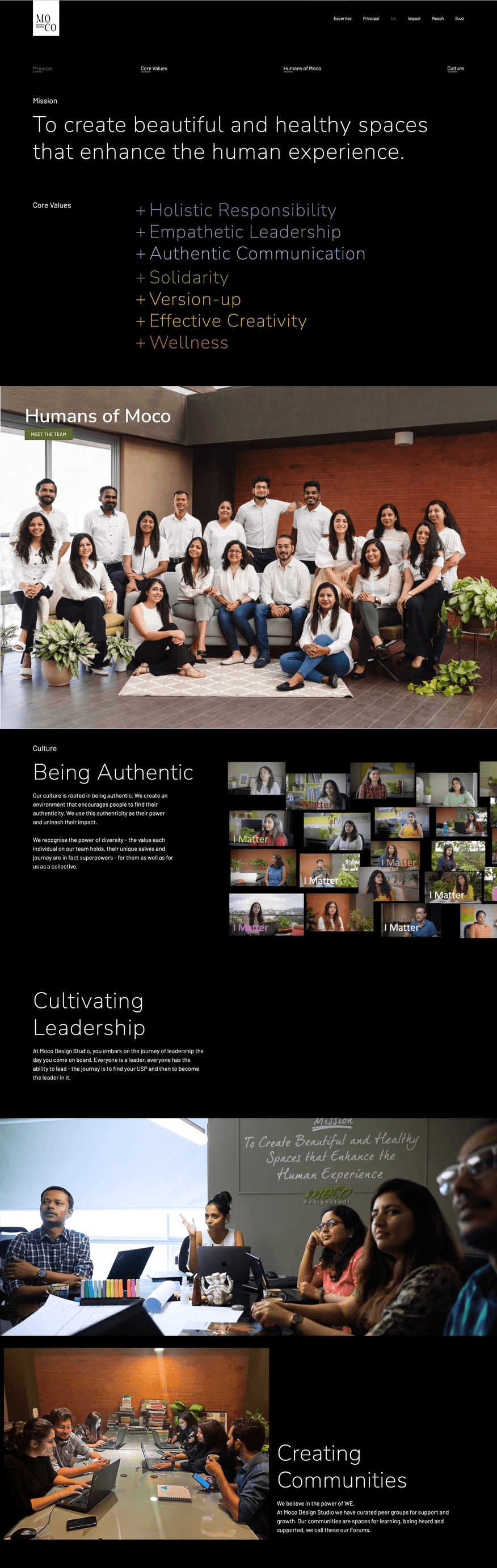
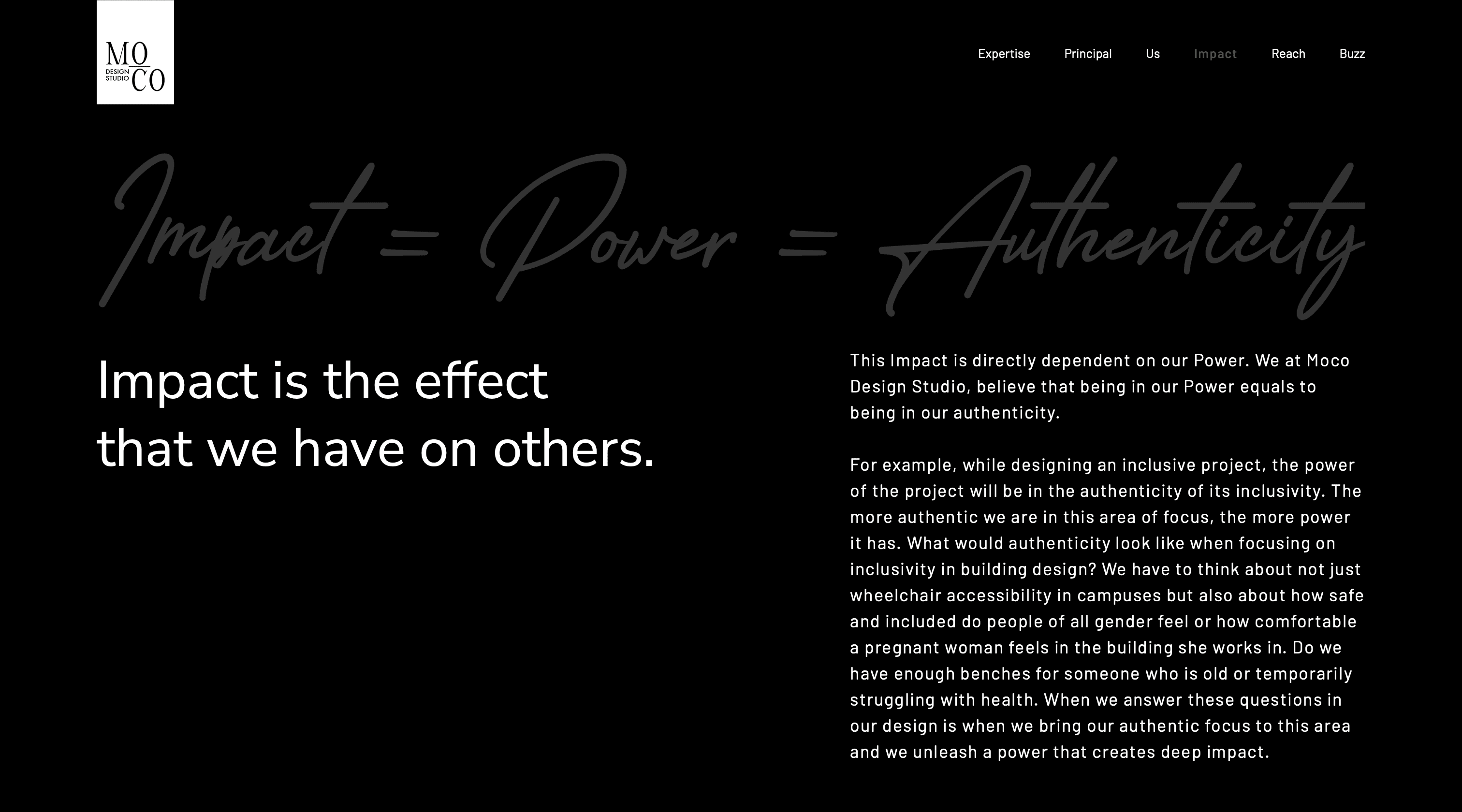
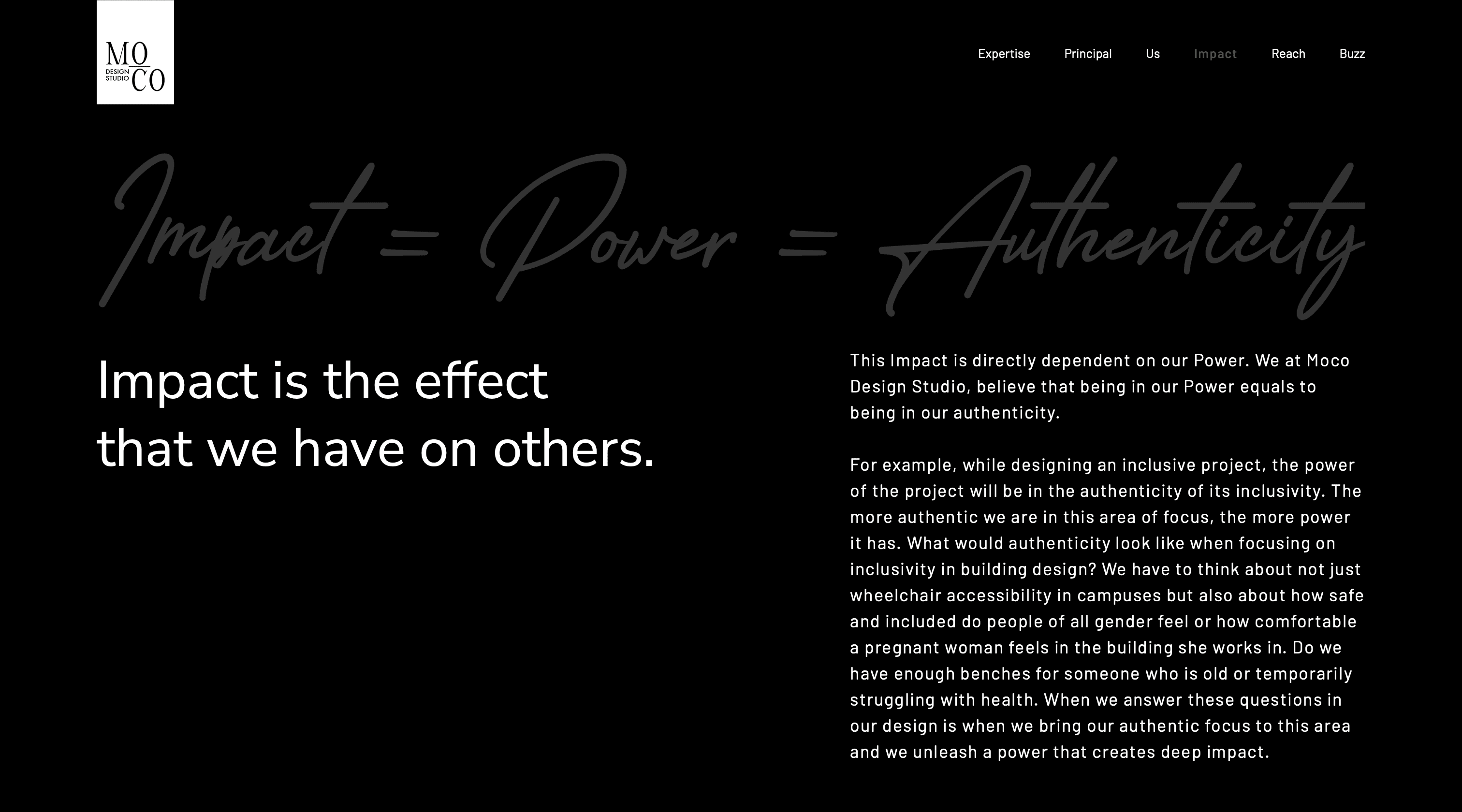
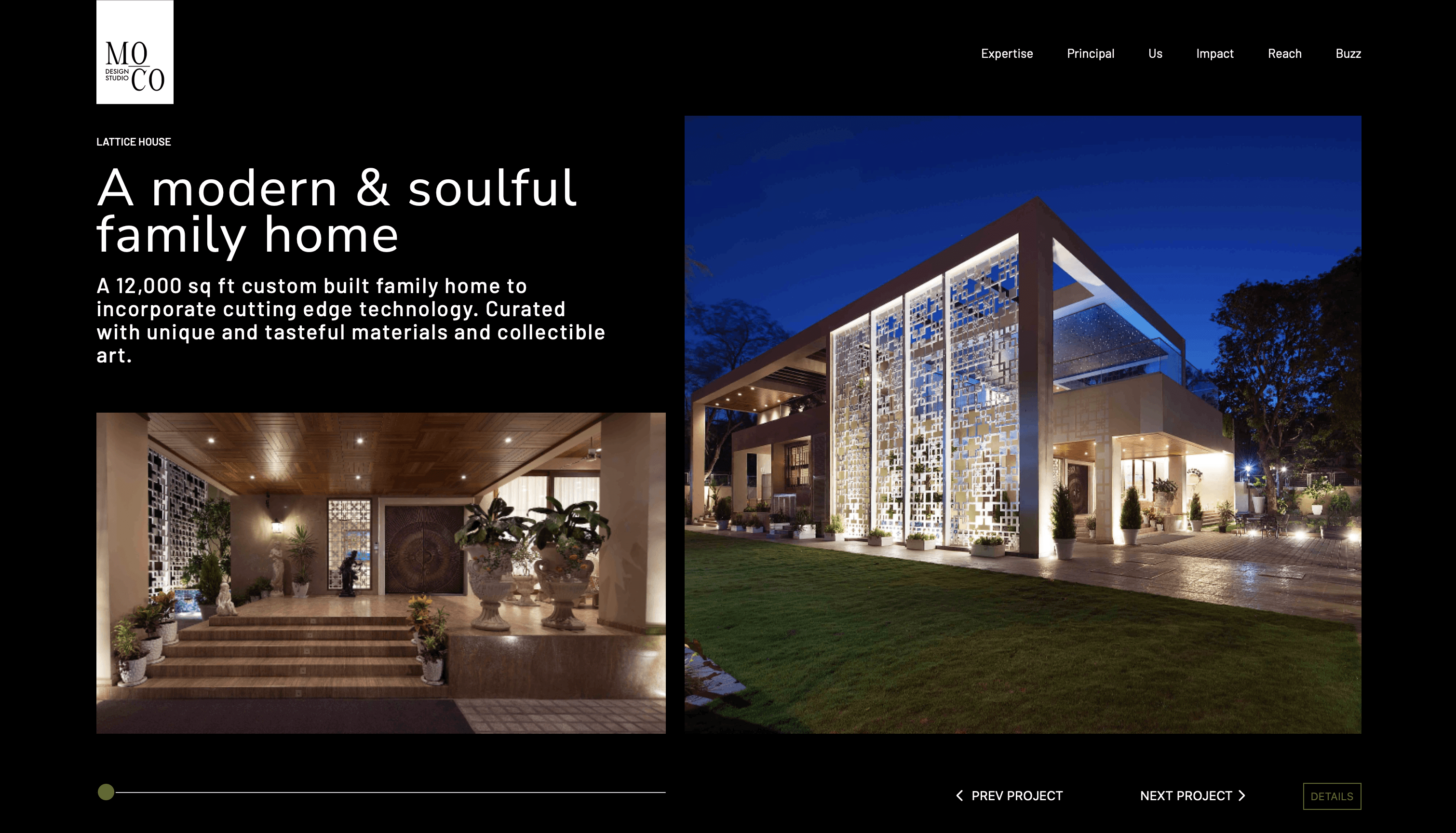
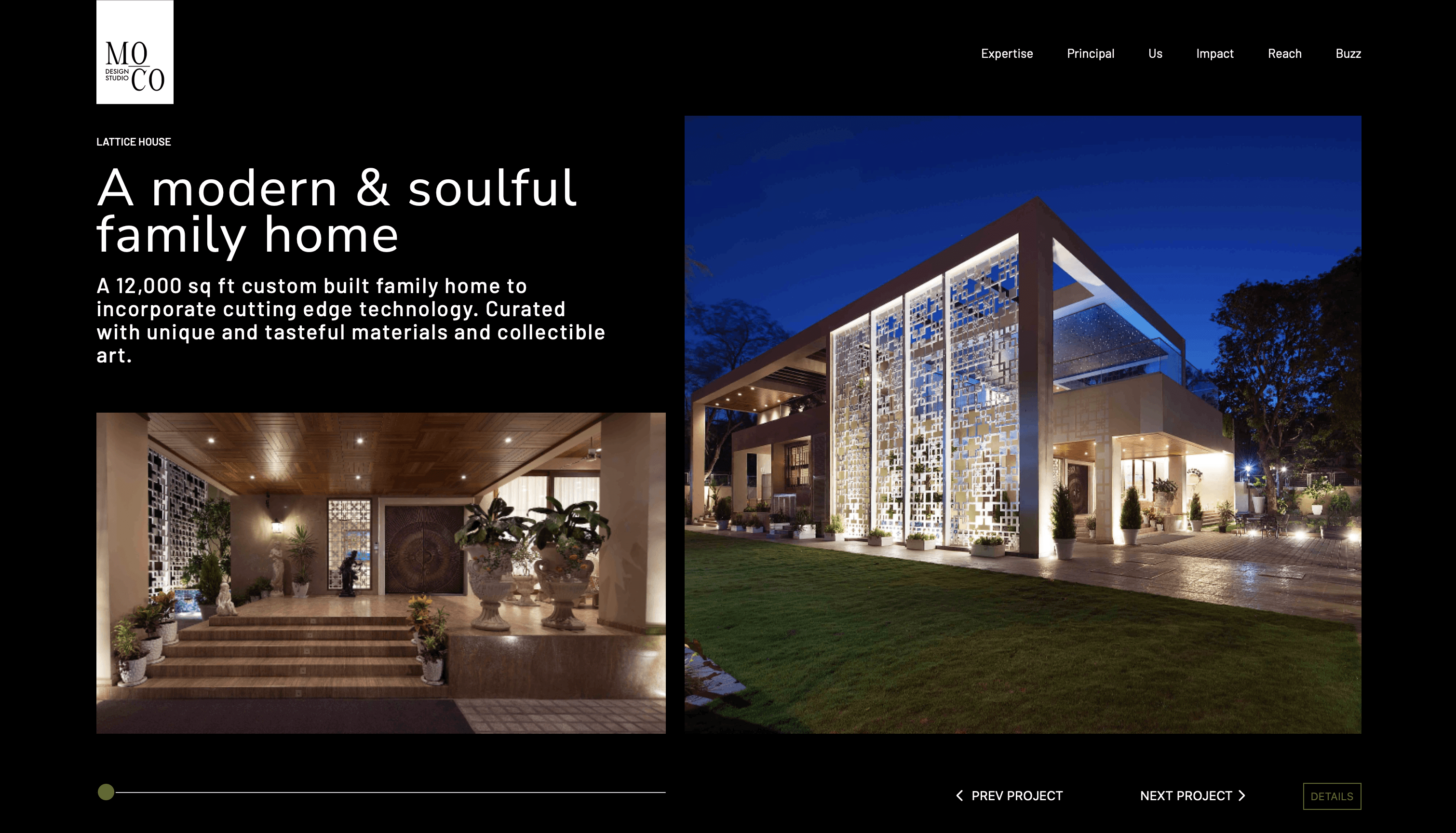
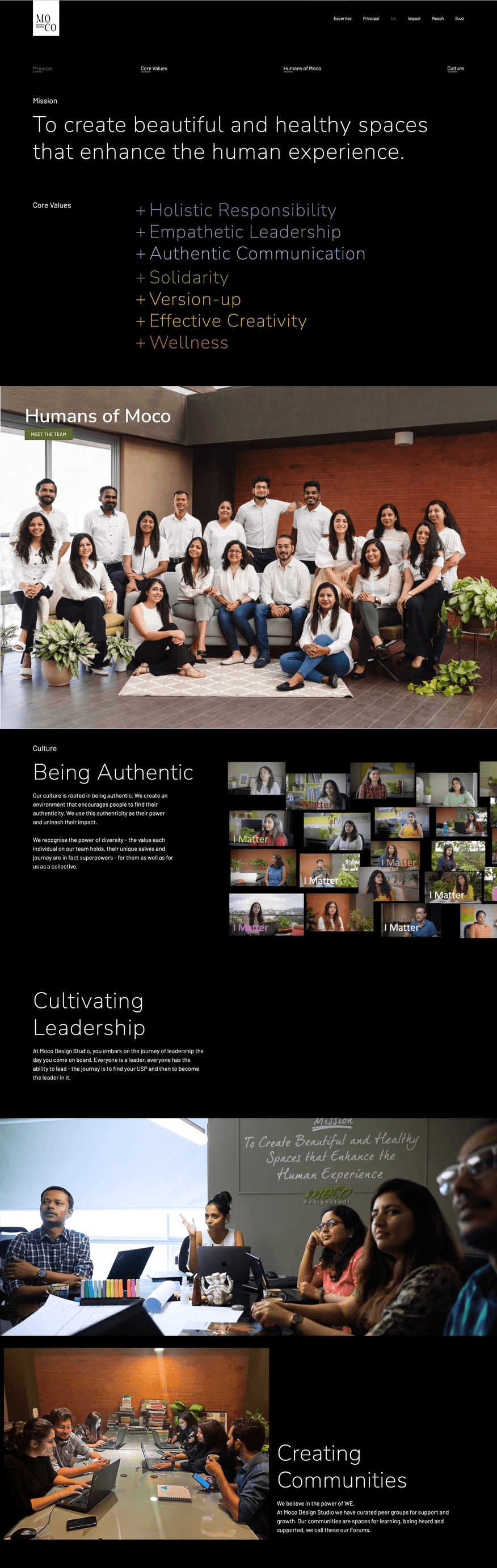
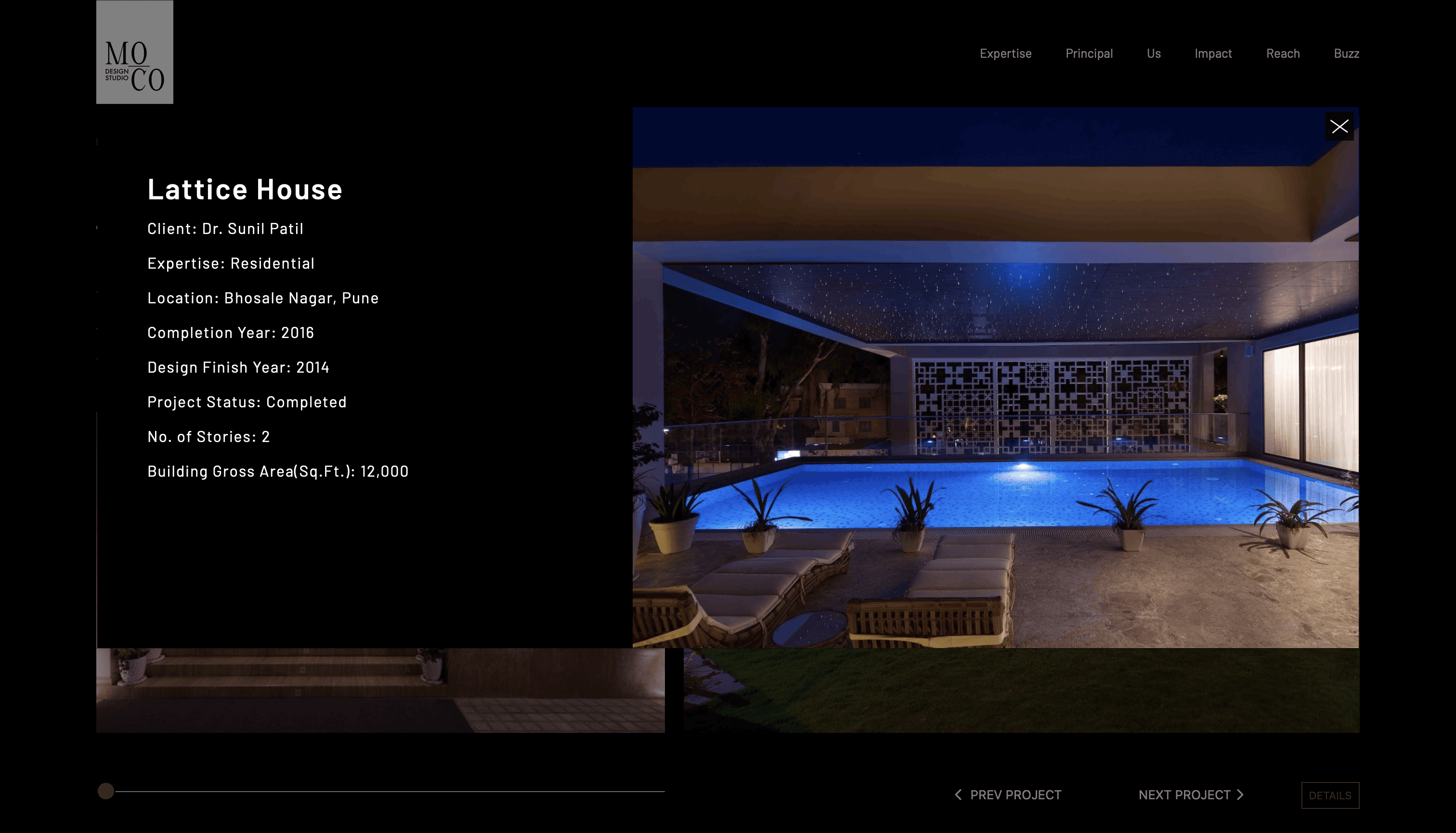
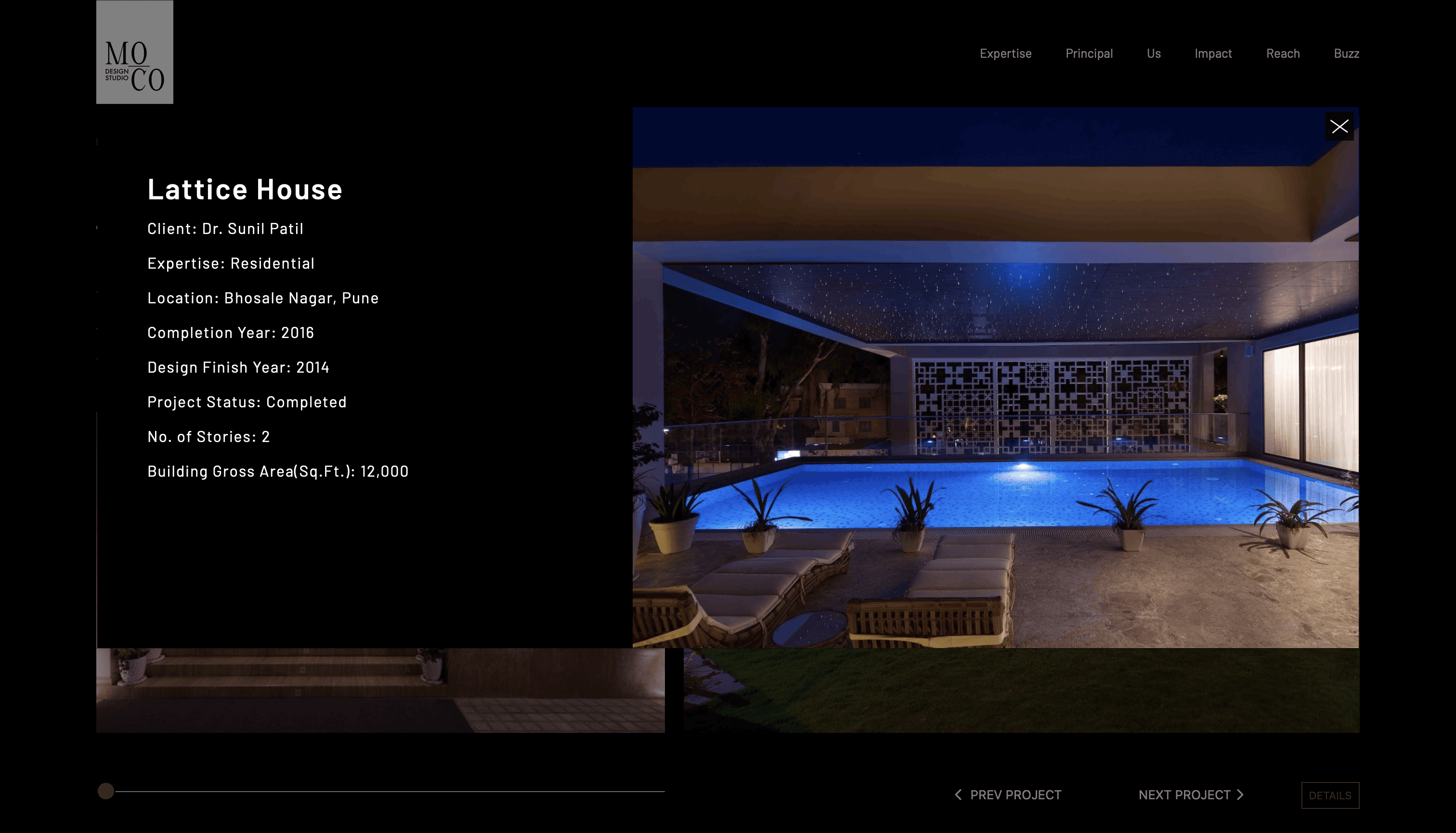
Infinite scrolling is considered an efficient interaction method, so we adopted it to display all projects and their details, drawing inspiration from magazine layouts. The design of MOCO's website aims to achieve a sleek and visually impactful experience through carefully chosen project photos, layouts, colors, compositions, and typography.
Infinite scrolling is considered an efficient interaction method, so we adopted it to display all projects and their details, drawing inspiration from magazine layouts. The design of MOCO's website aims to achieve a sleek and visually impactful experience through carefully chosen project photos, layouts, colors, compositions, and typography.









© Designed by Vipasha Pathak
Design Process
Understand
Analyze
Design
Prototype
Test
Research


Our Approach
Our Approach
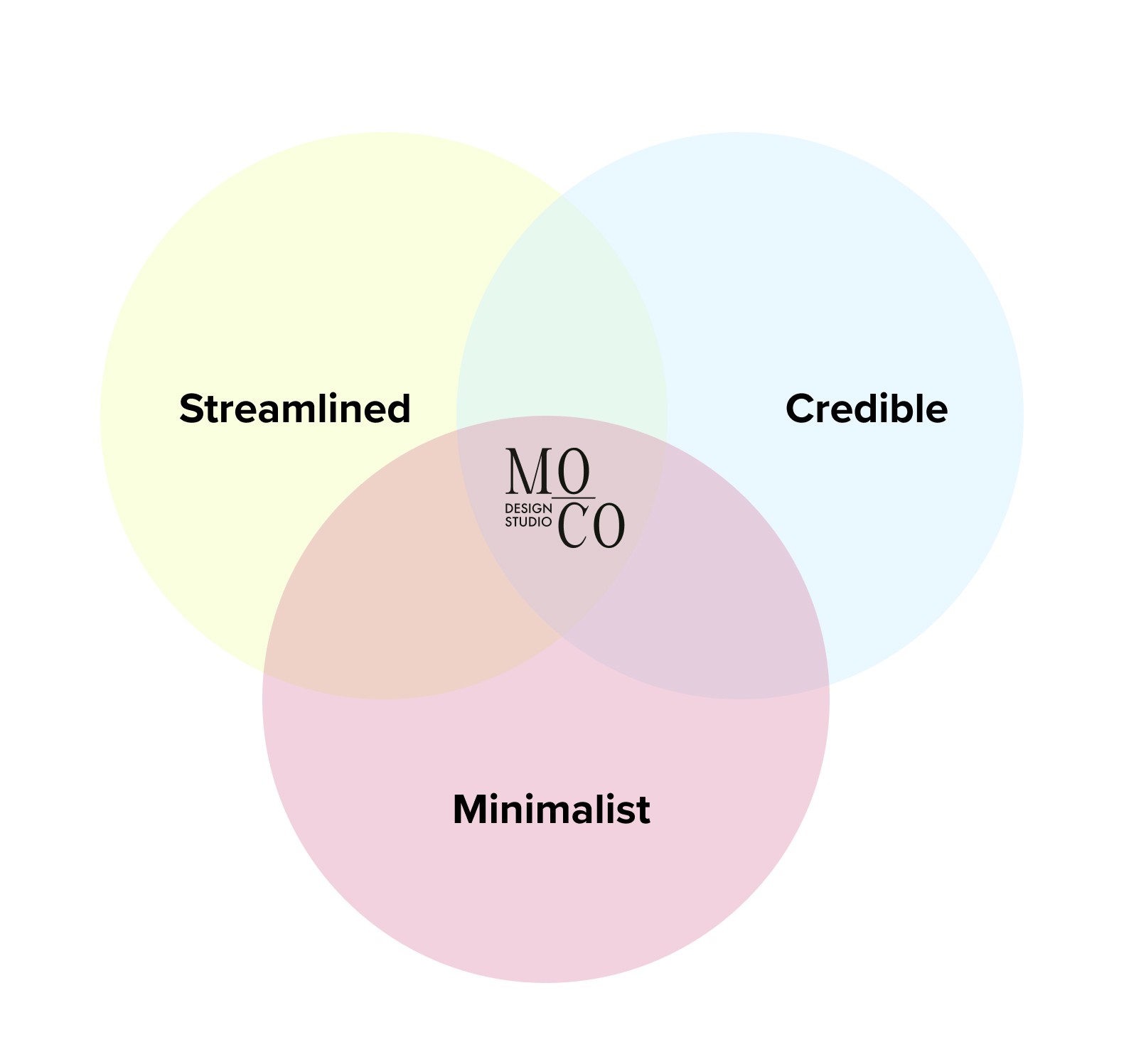
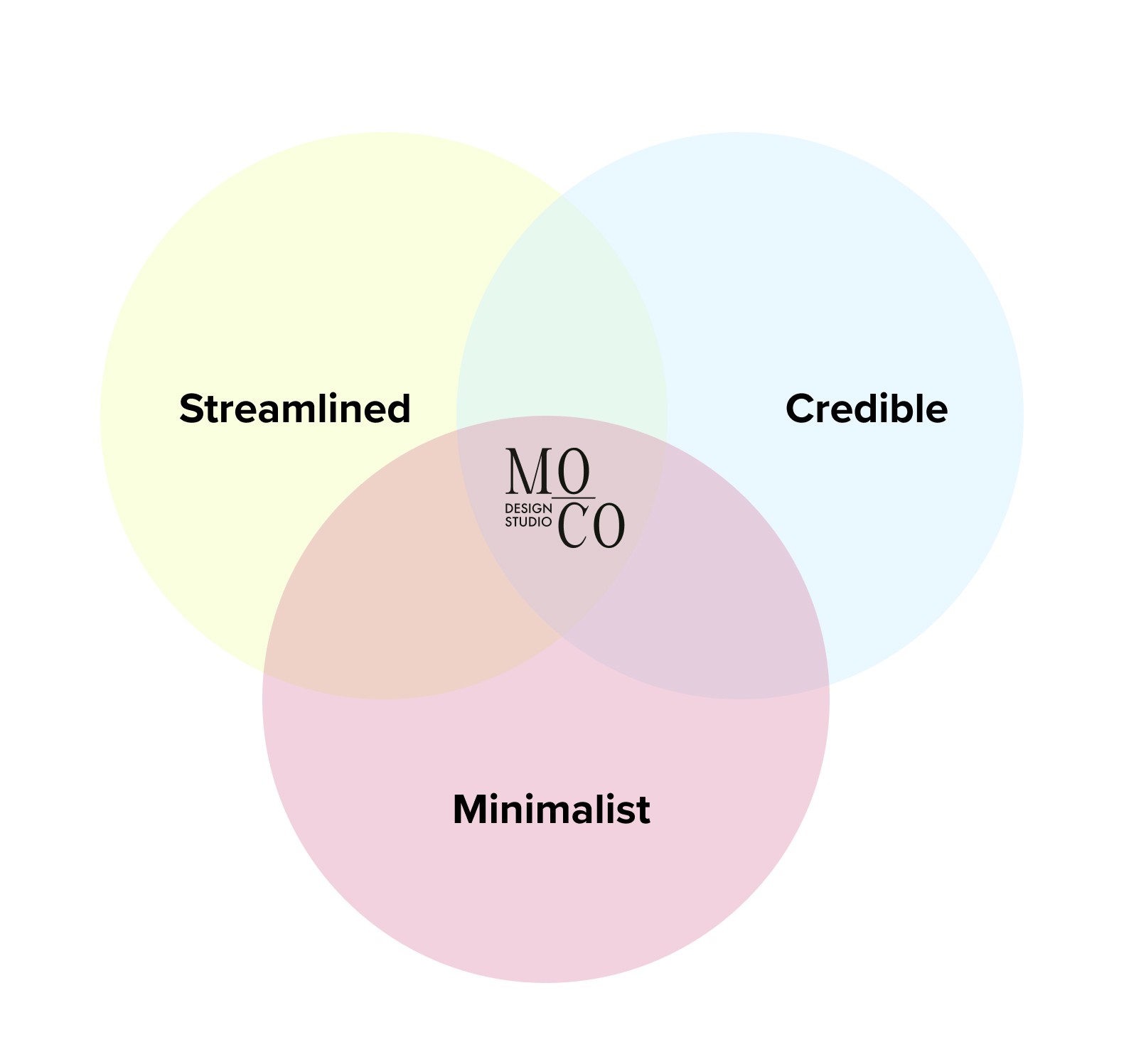
Key Focus
Key Focus
The website must effectively showcase the studio's credible impact, created by developing impactful architecture spaces like IT parks, corporate campuses, high-end residential communities, and educational institutions.
It should act as a window for audiences to discover the studio's philosophy, services, team, and achievements.
Additionally, the platform aims to be streamlined Streamlined for all. Clear navigation and mobile-friendly design ensure everyone can access the platform.
The website must effectively showcase the studio's credible impact, created by developing impactful architecture spaces like IT parks, corporate campuses, high-end residential communities, and educational institutions.
It should act as a window for audiences to discover the studio's philosophy, services, team, and achievements.
Additionally, the platform aims to be streamlined Streamlined for all. Clear navigation and mobile-friendly design ensure everyone can access the platform.






Research
Research
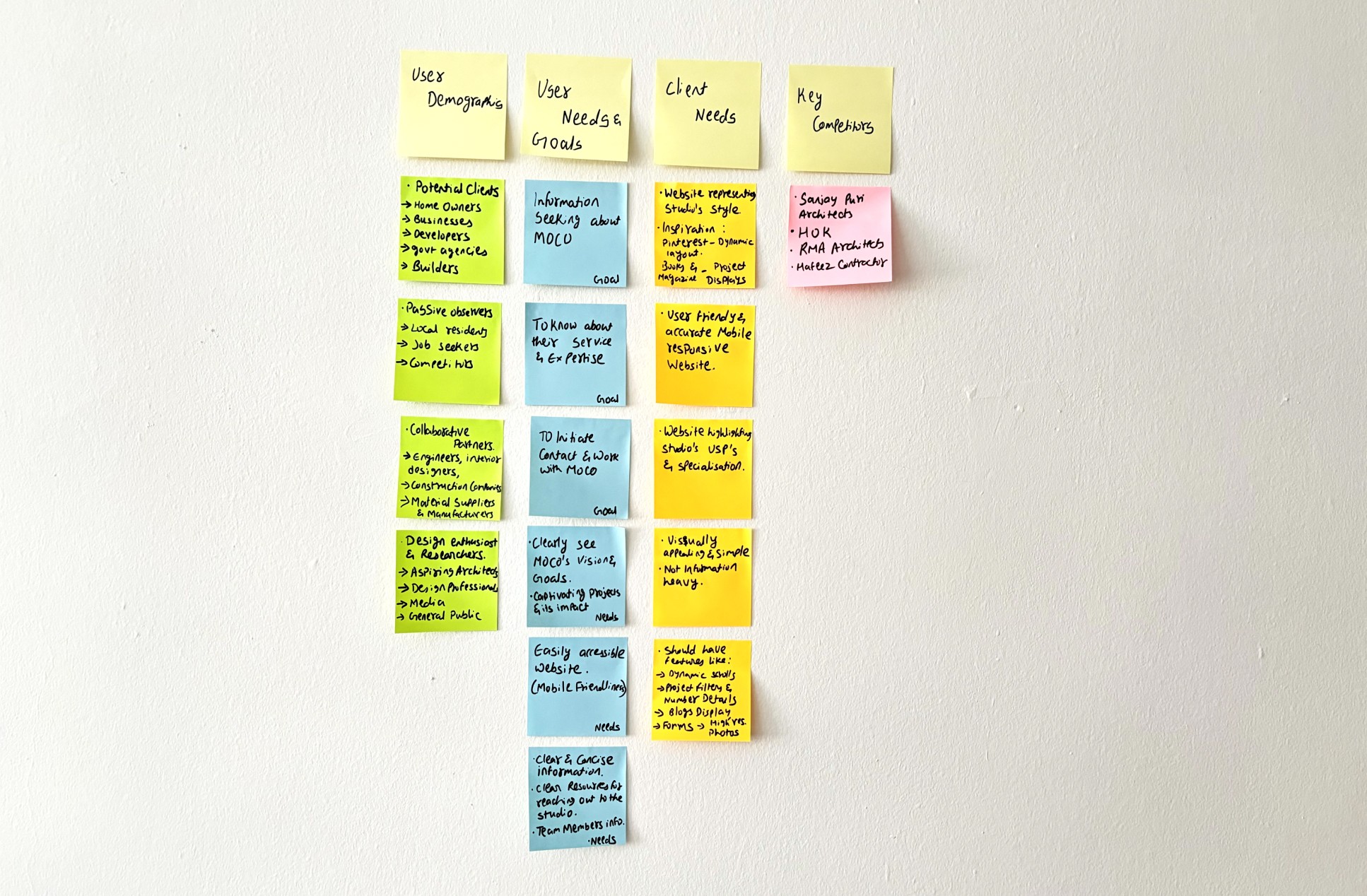
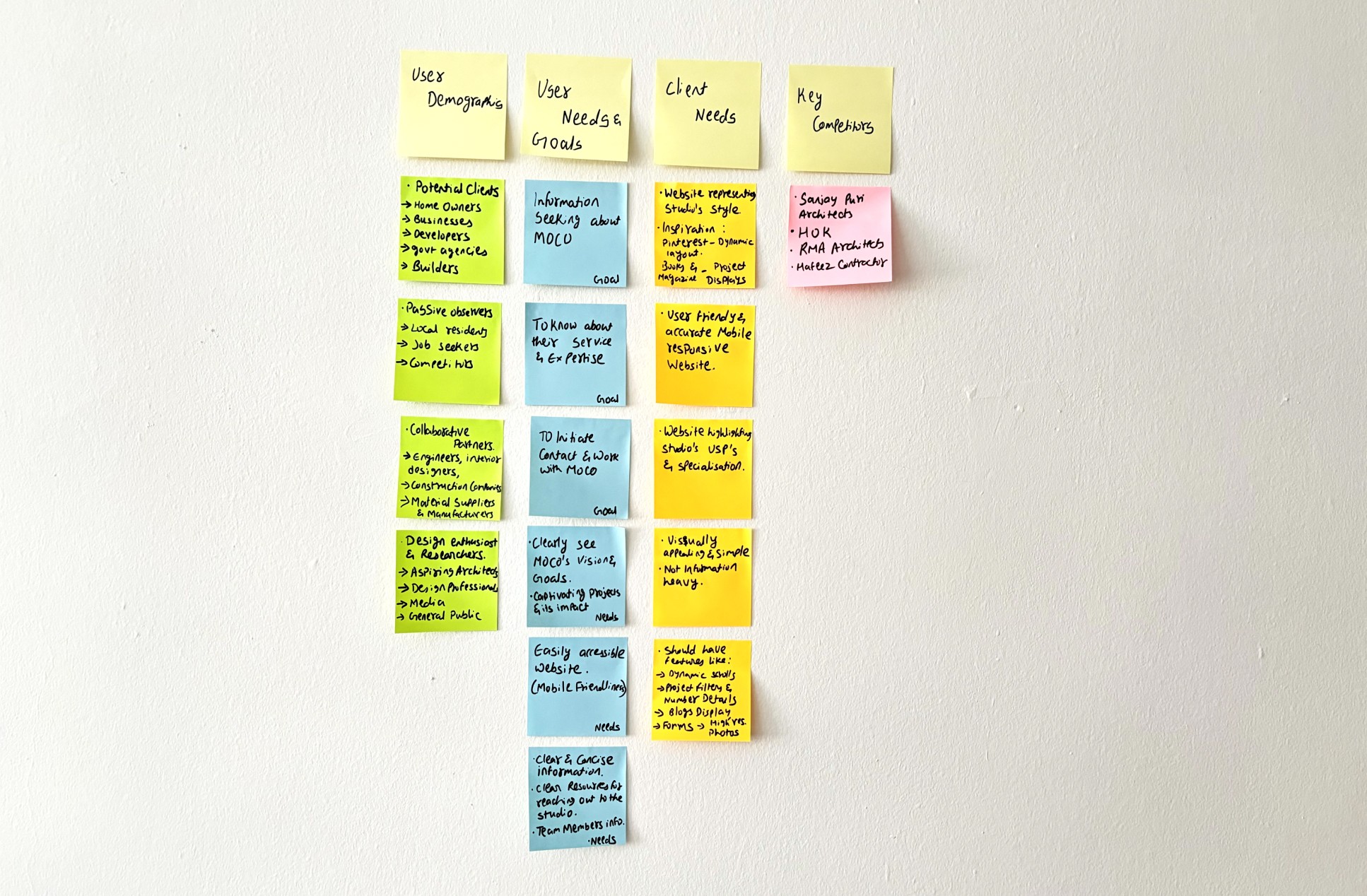
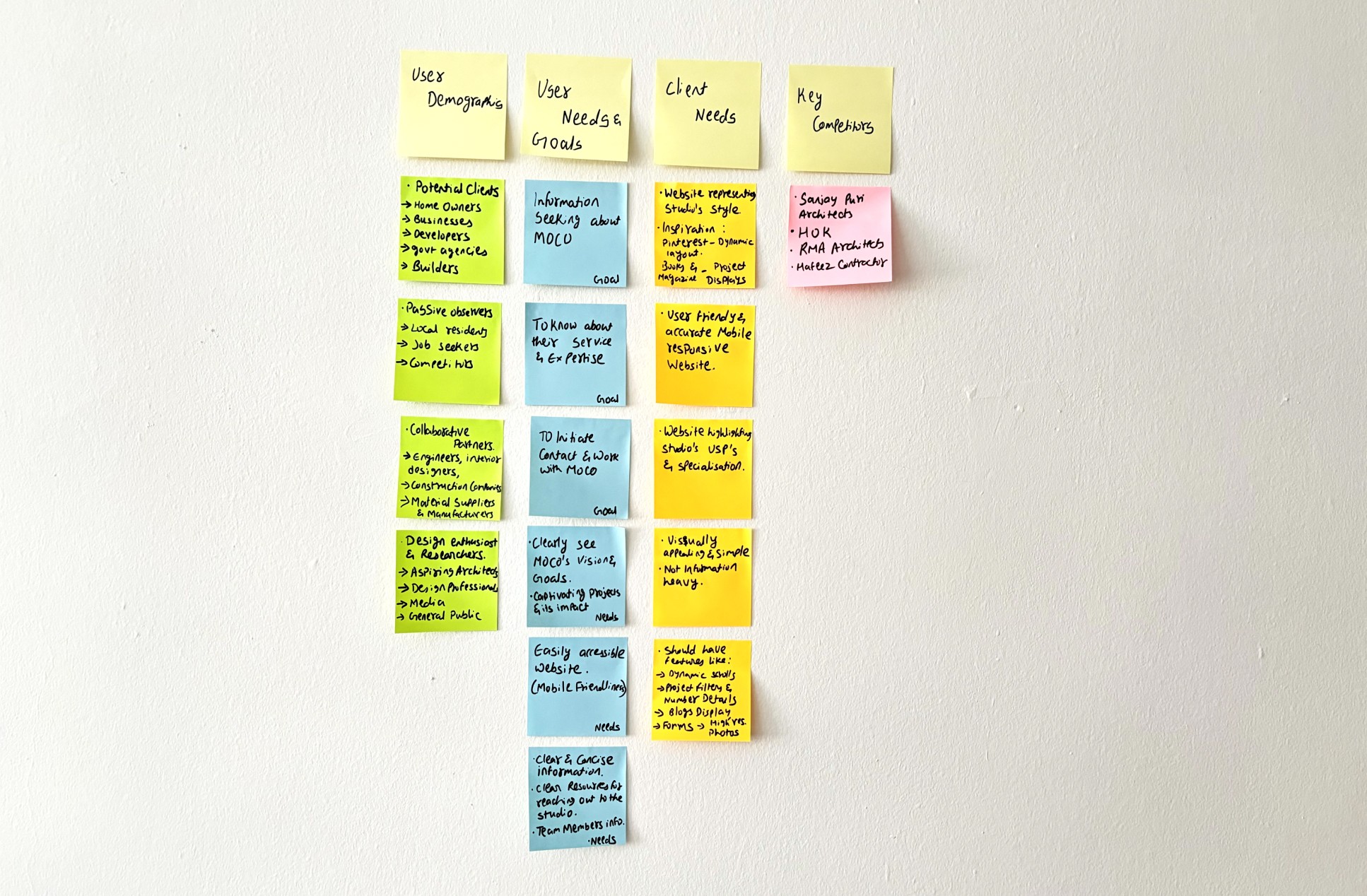
Leveraging desk research, market studies, and competitive analysis, we created an affinity map to identify the studio's target audience and their needs and goals for the website.
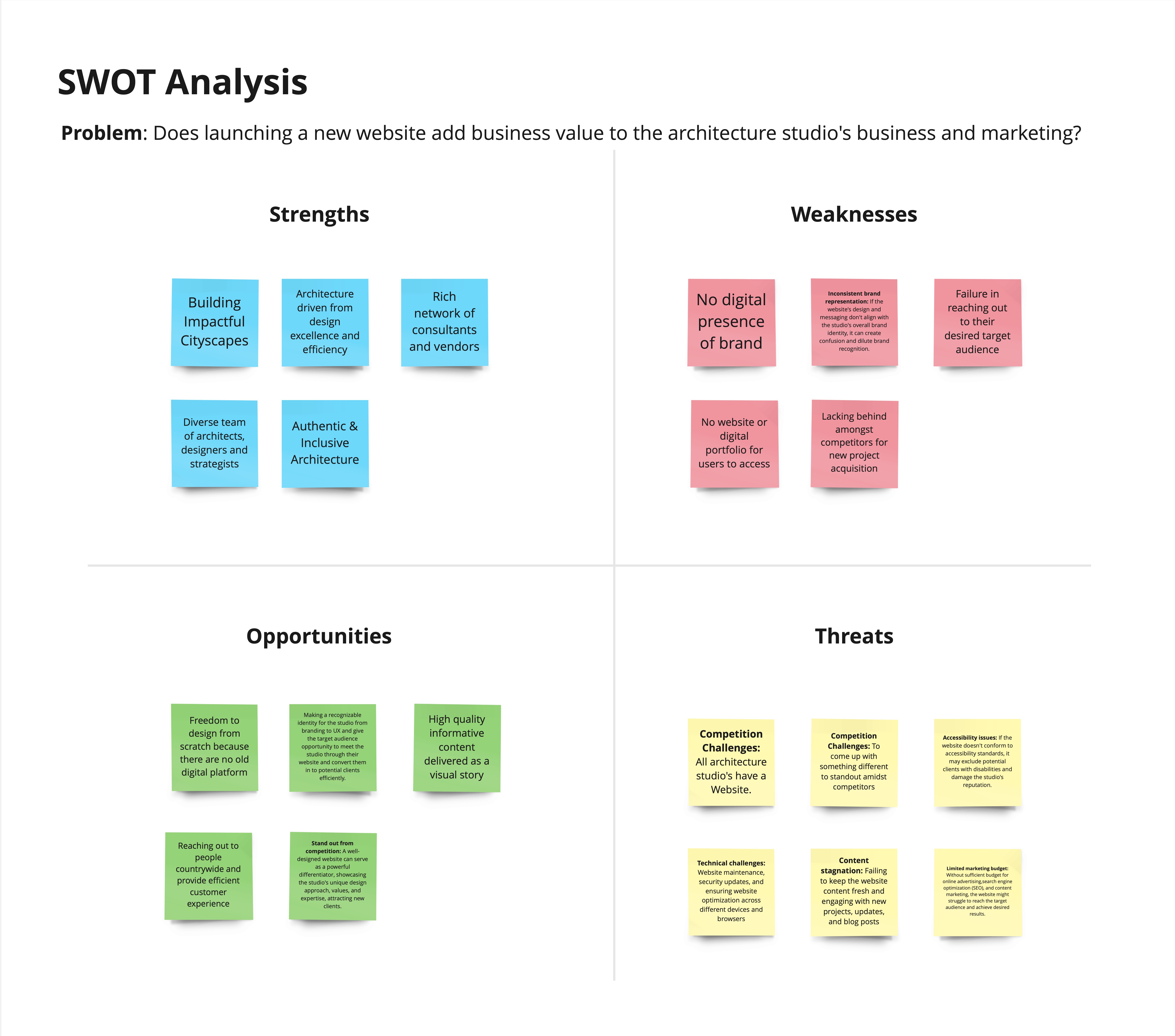
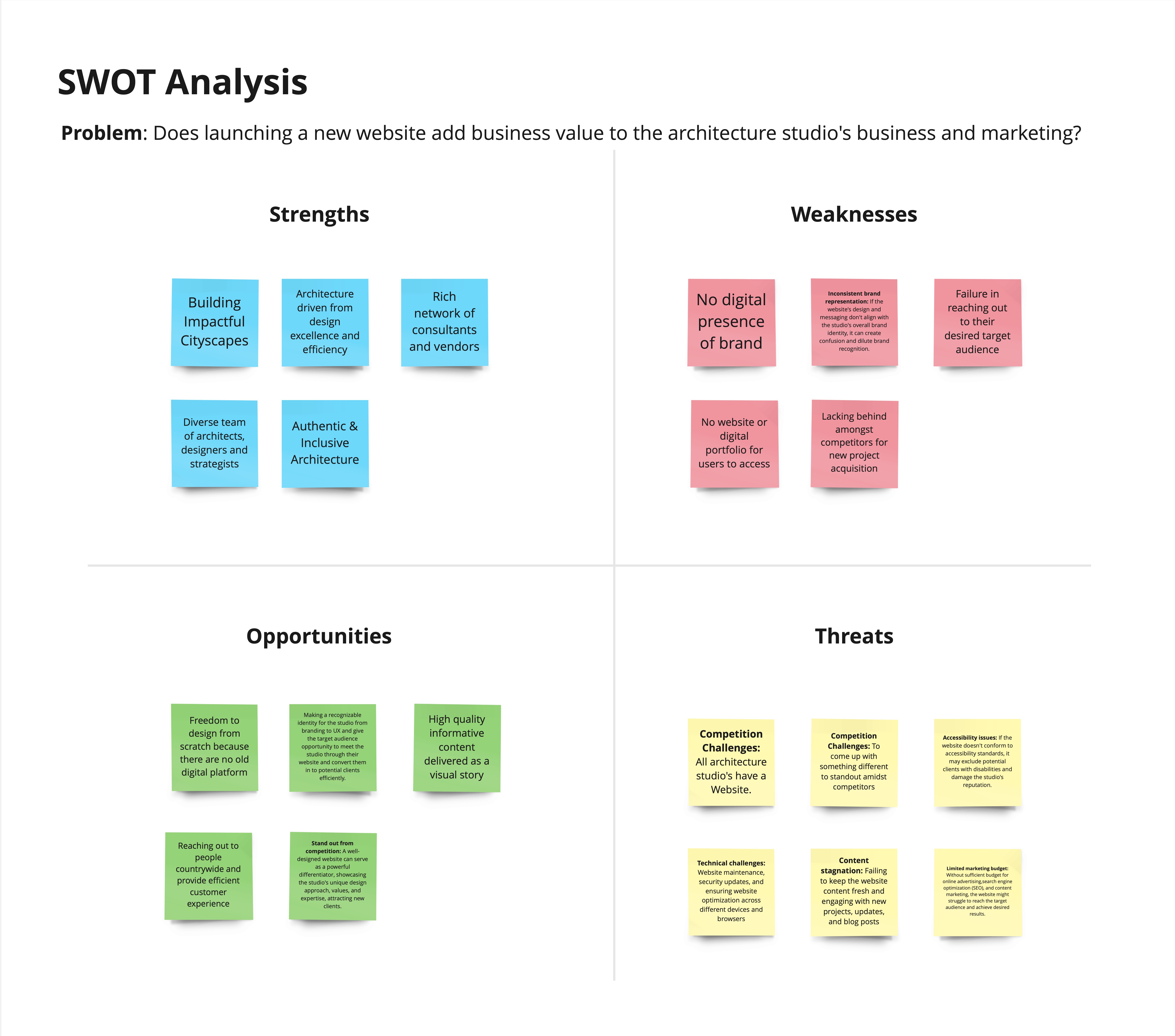
To further evaluate the feasibility and value proposition of a new website, a SWOT analysis was conducted, outlining key strengths, weaknesses, opportunities, and threats. Subsequently, we developed an opportunity-focused SWOT analysis map based on this information.
Leveraging desk research, market studies, and competitive analysis, we created an affinity map to identify the studio's target audience and their needs and goals for the website.
To further evaluate the feasibility and value proposition of a new website, a SWOT analysis was conducted, outlining key strengths, weaknesses, opportunities, and threats. Subsequently, we developed an opportunity-focused SWOT analysis map based on this information.

Affinity Mapping

Affinity Mapping

Affinity Mapping
Design & Ideation
Design & Ideation
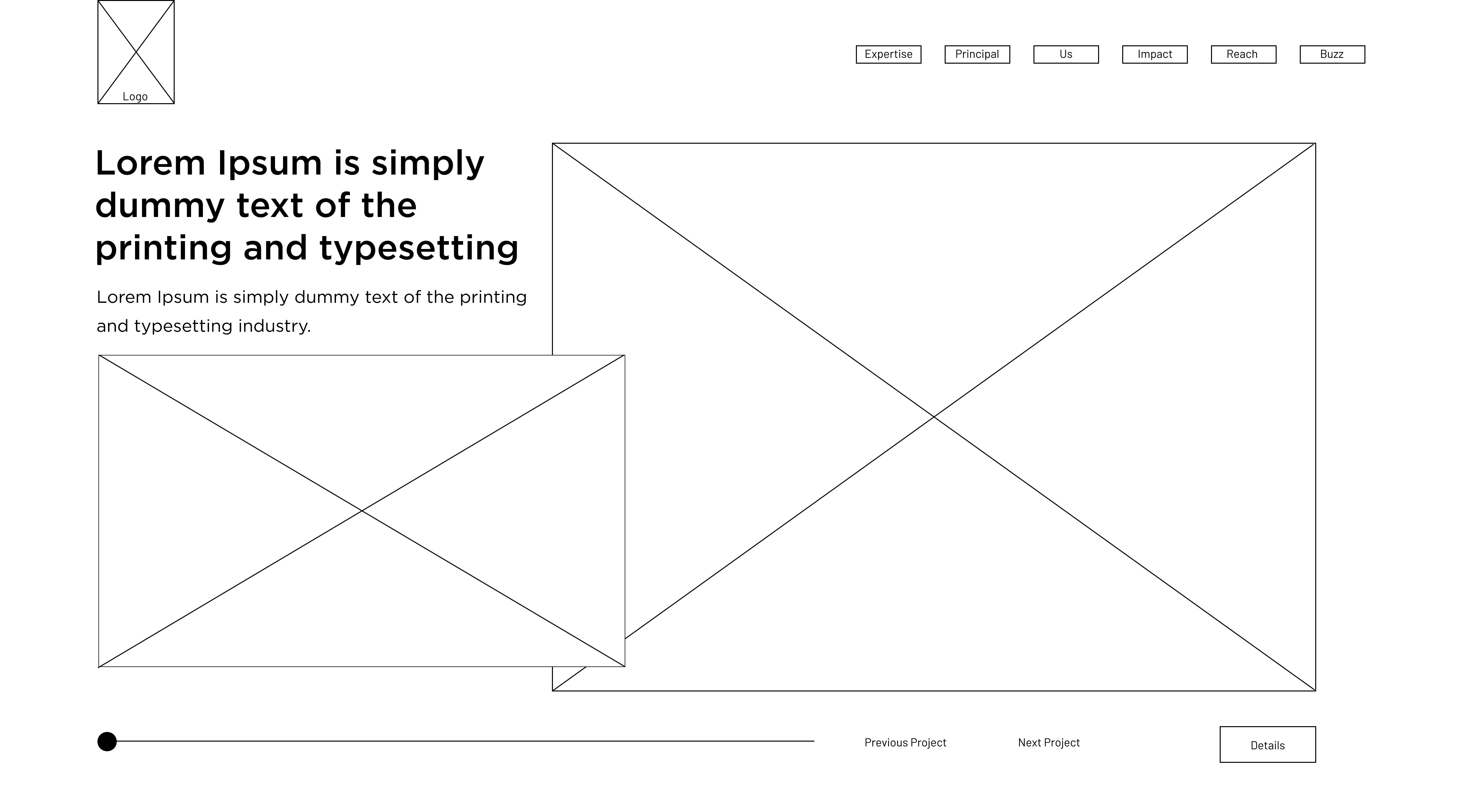
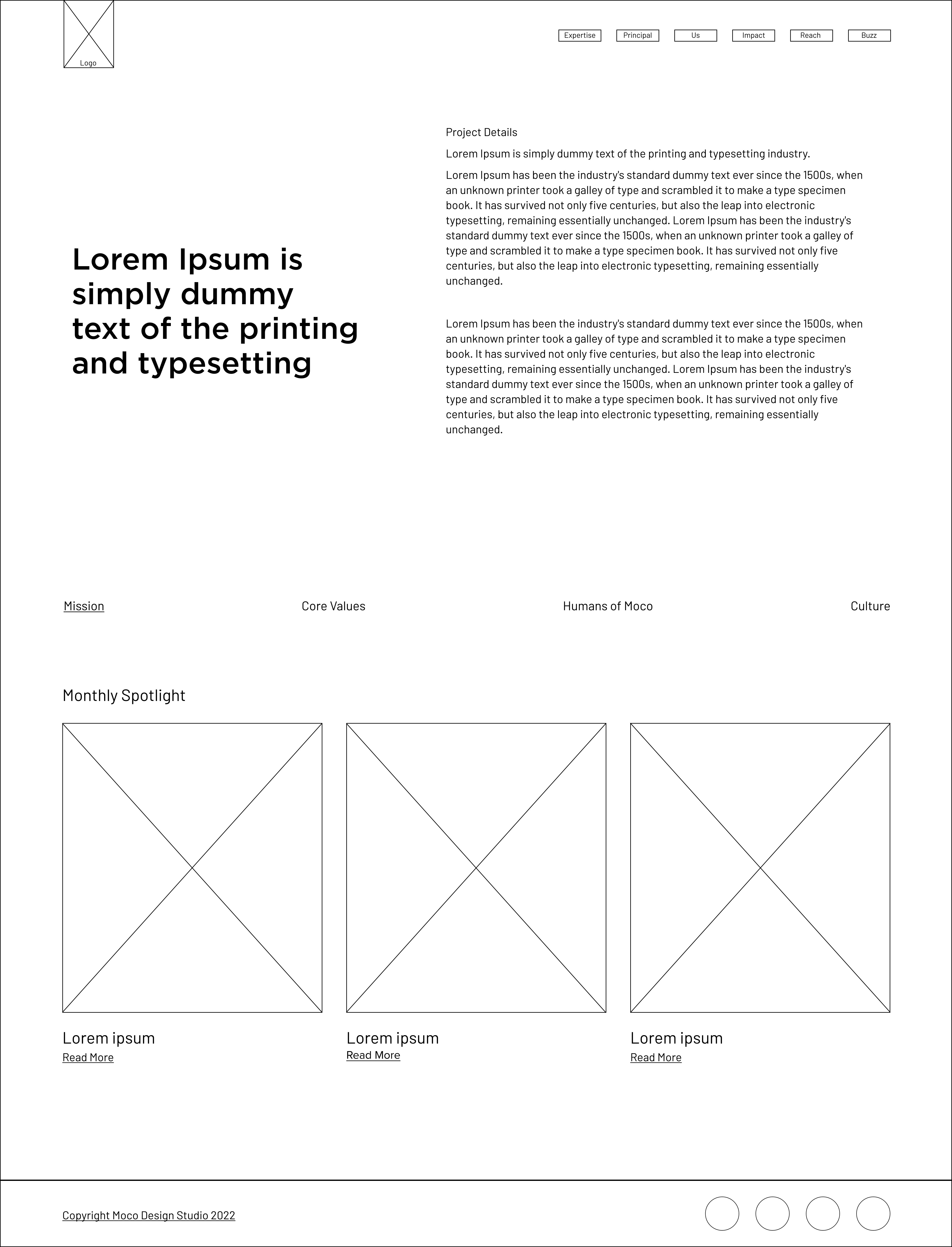
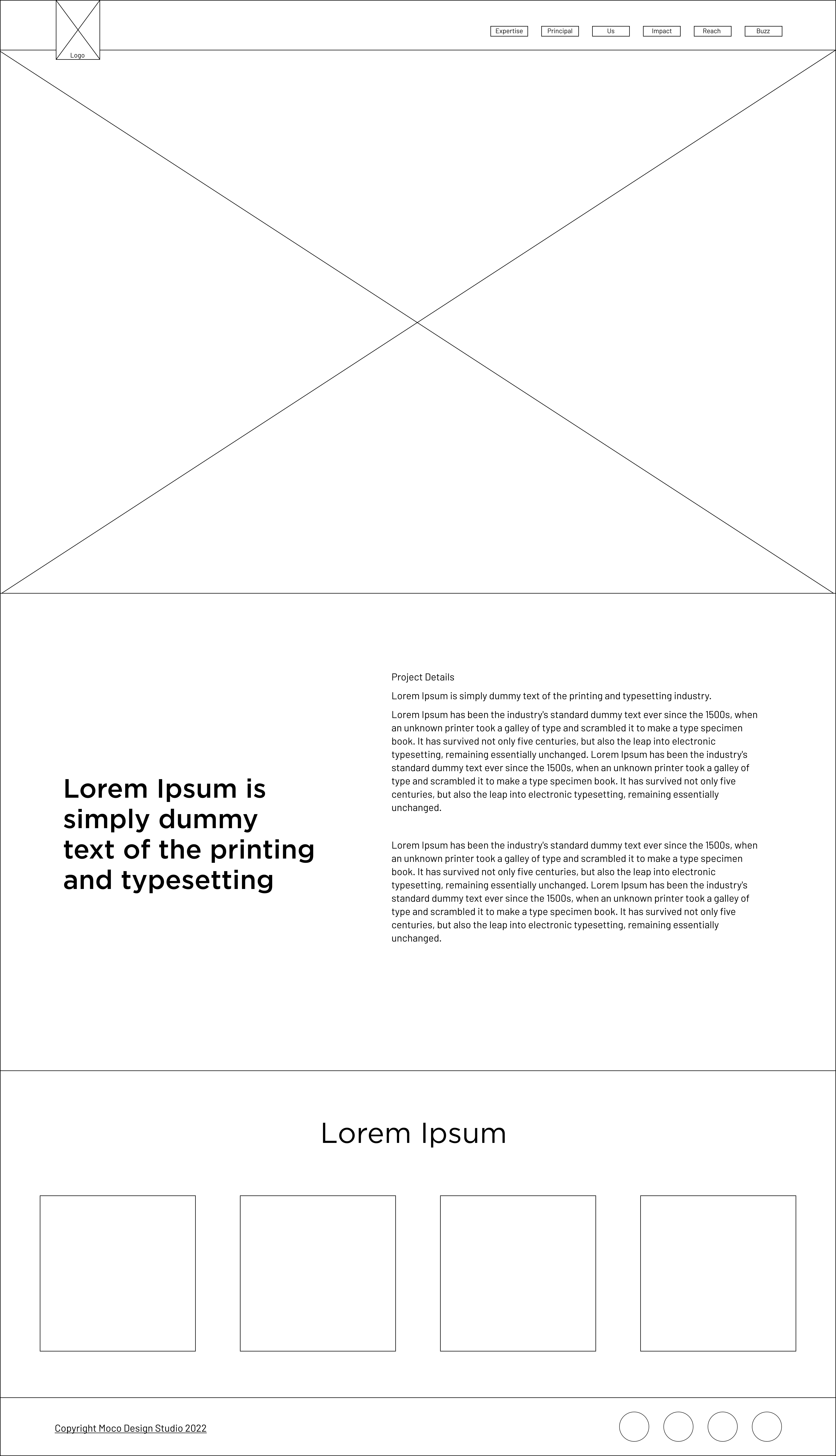
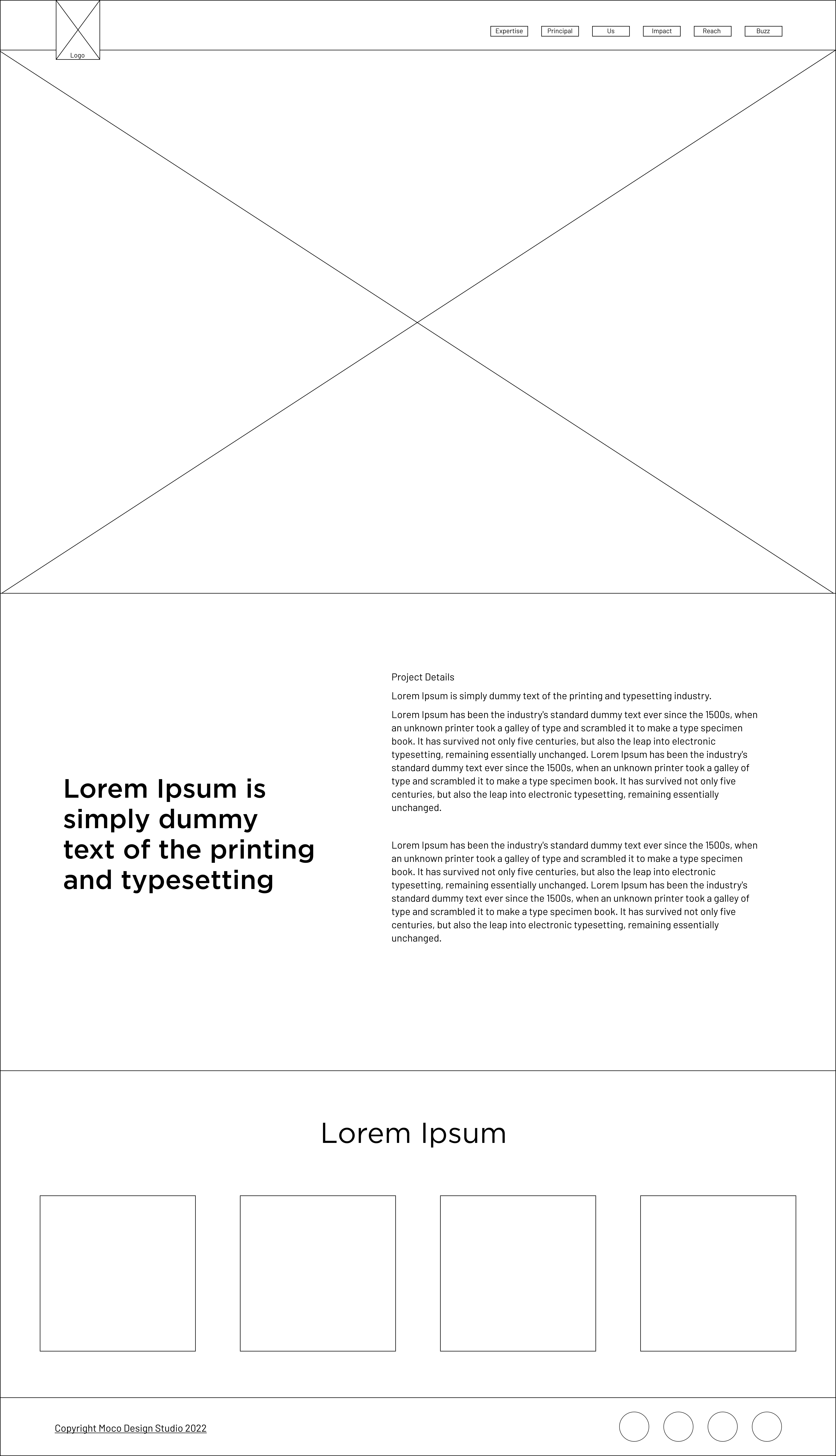
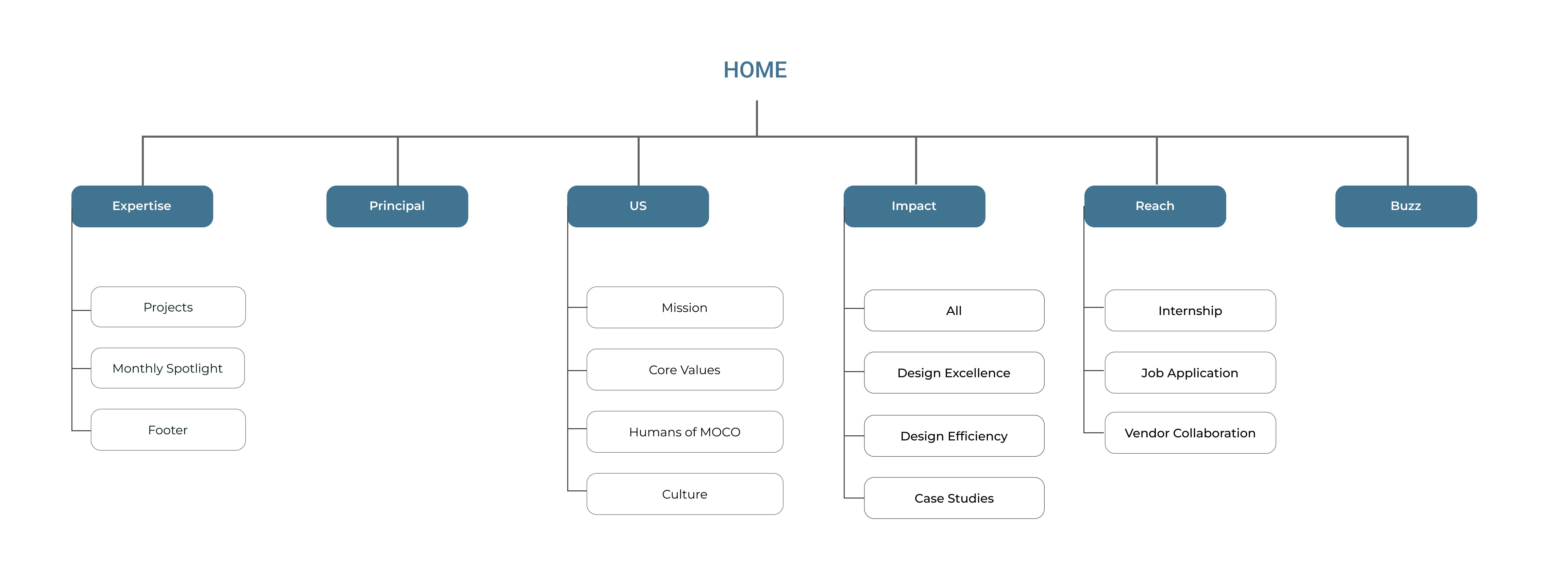
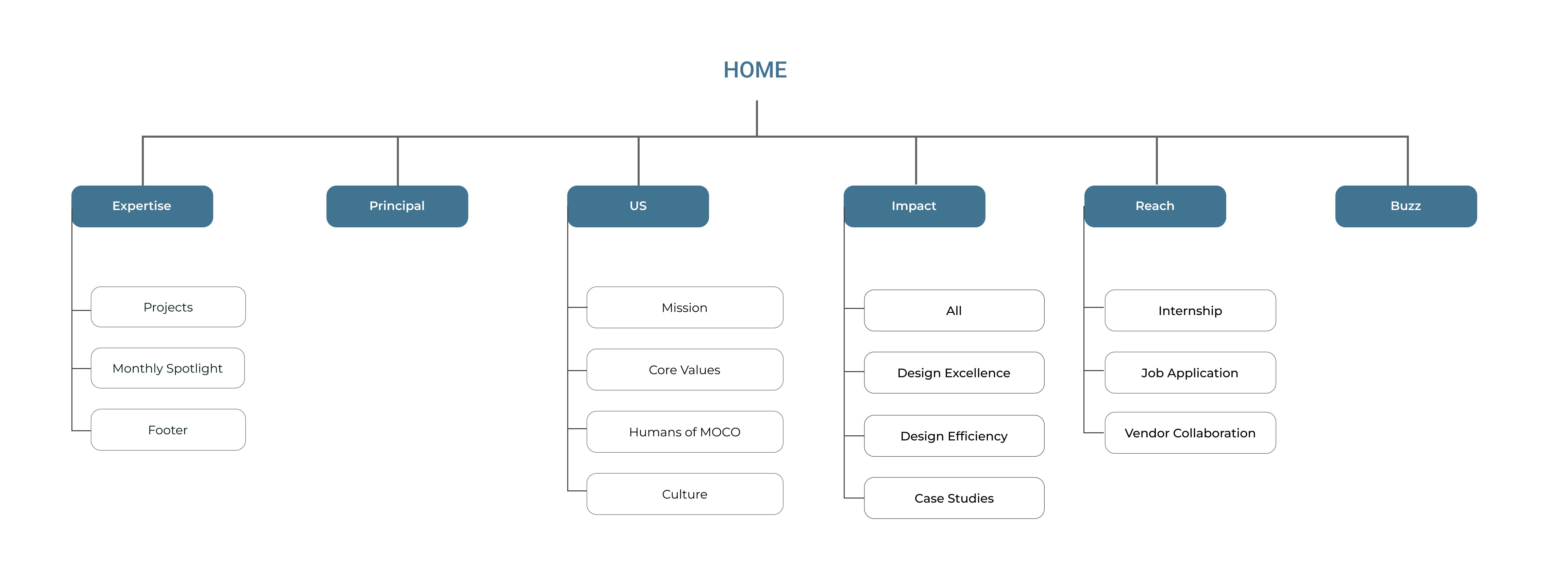
Site Map & Wireframes
Site Map & Wireframes












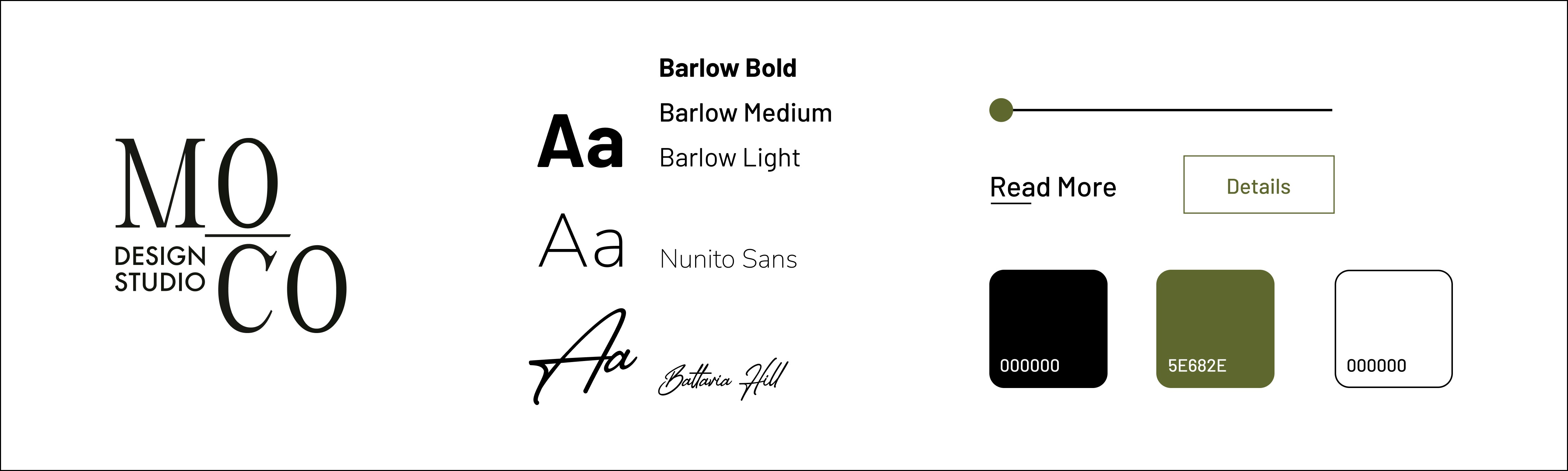
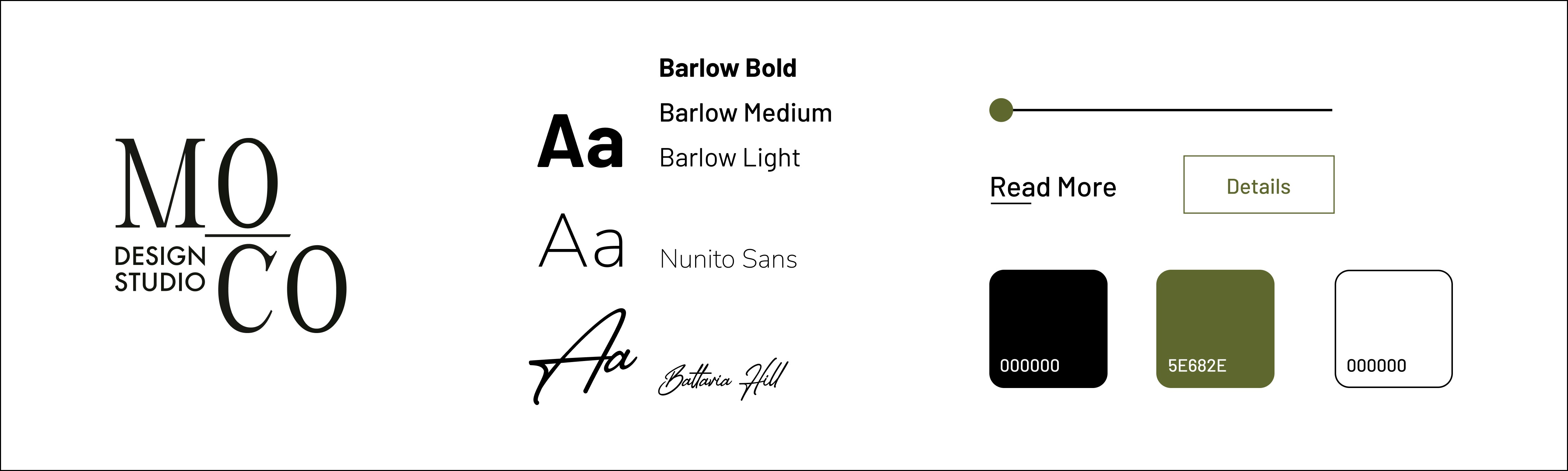
Style Guide
Style Guide


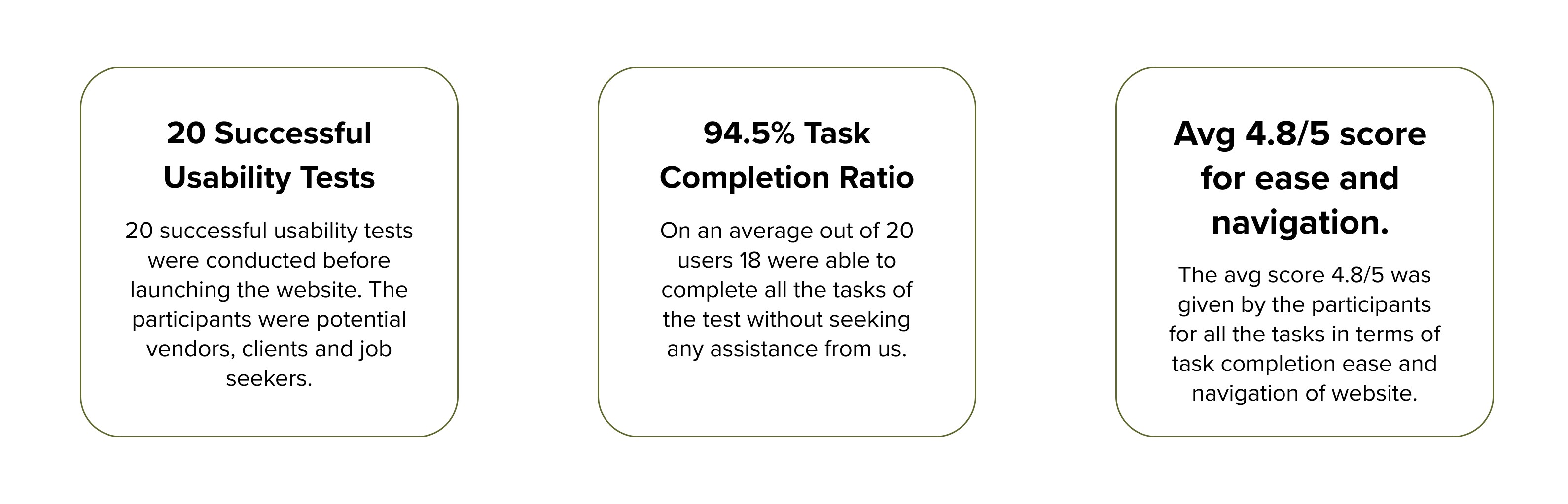
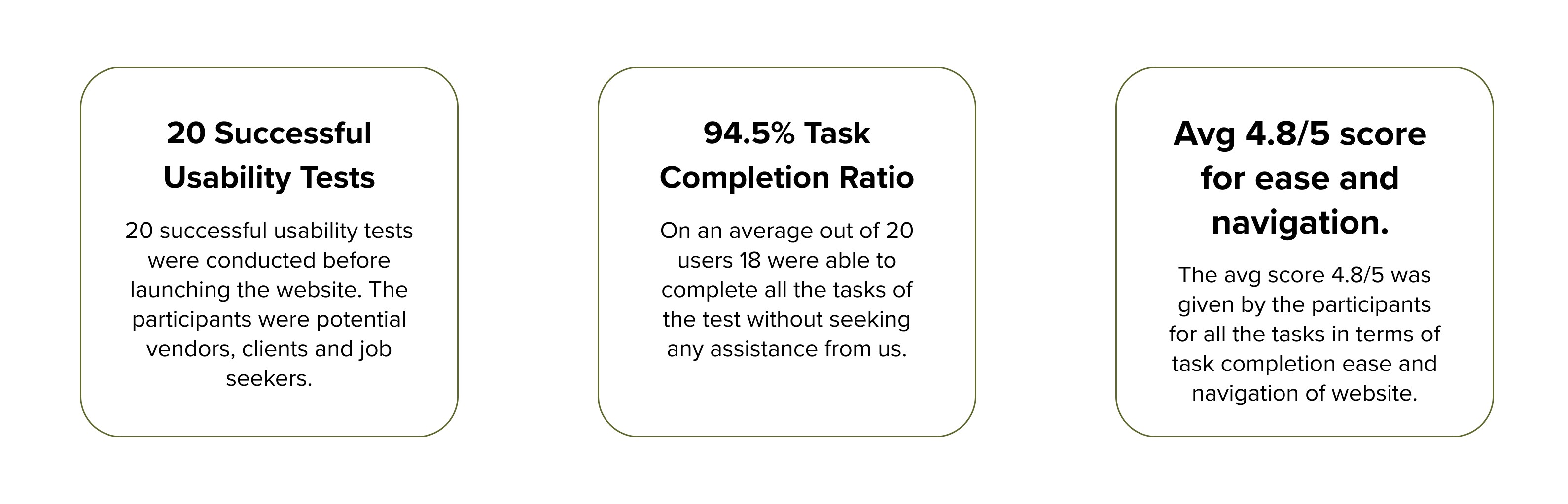
Usability Testing
Prioritizing user feedback, we conducted 20 in-depth usability tests with a high-fidelity website prototype before launch. This resulted in actionable insights that improved the website's functionality and saved us in development time and costs.
Prioritizing user feedback, we conducted 20 in-depth usability tests with a high-fidelity website prototype before launch. This resulted in actionable insights that improved the website's functionality and saved us in development time and costs.


Reflections
• The success of this project gave important insights on how important is to follow a structured design process when working on real time projects.
• Intuitive navigation and a visually appealing design language demonstrably enhanced user engagement, satisfaction, and client acquisition.
• Creating reusable design systems and components proved valuable for future updates to the real-time website.
• To further improve the project, I could have conducted deeper client interviews for a more comprehensive understanding at the research and problem-defining stage.
• The success of this project gave important insights on how important is to follow a structured design process when working on real time projects.
• Intuitive navigation and a visually appealing design language demonstrably enhanced user engagement, satisfaction, and client acquisition.
• Creating reusable design systems and components proved valuable for future updates to the real-time website.
• To further improve the project, I could have conducted deeper client interviews for a more comprehensive understanding at the research and problem-defining stage.
CASE STUDIES



Cincom
Summer'24 - UX Design Internship
UX Design • UX Research • B2B Product Design • User Testing • User Flows • Information Architecture • User Interviews •
Report Designs • Rapid Prototyping
Explore



Threadnote
Spring'23 - 3 months UX Design Internship
UX Design • Semi-Structured Interviews • User Flows • Site mapping • Wireframing • User Journey Mapping • High Fidelity Design Rapid Prototyping • User Testing & Analysis…



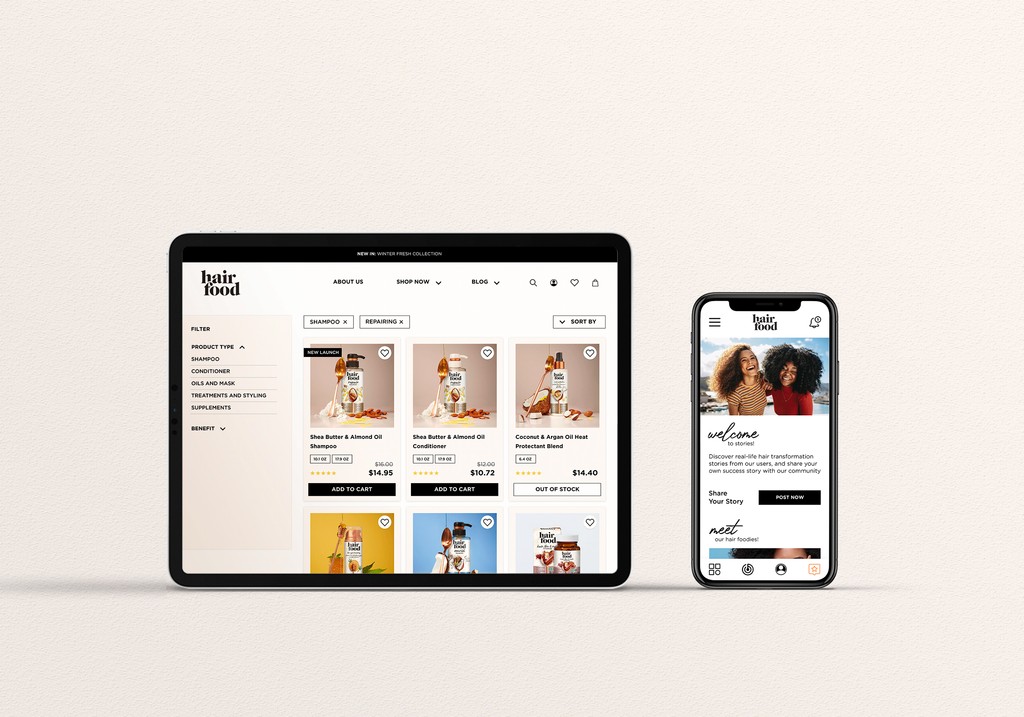
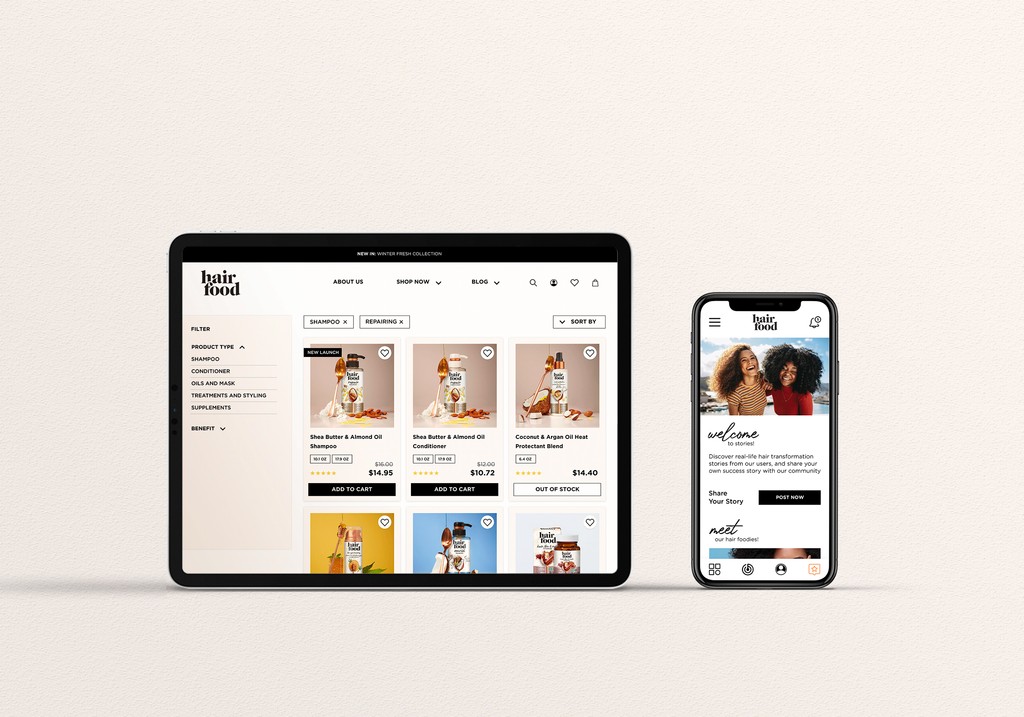
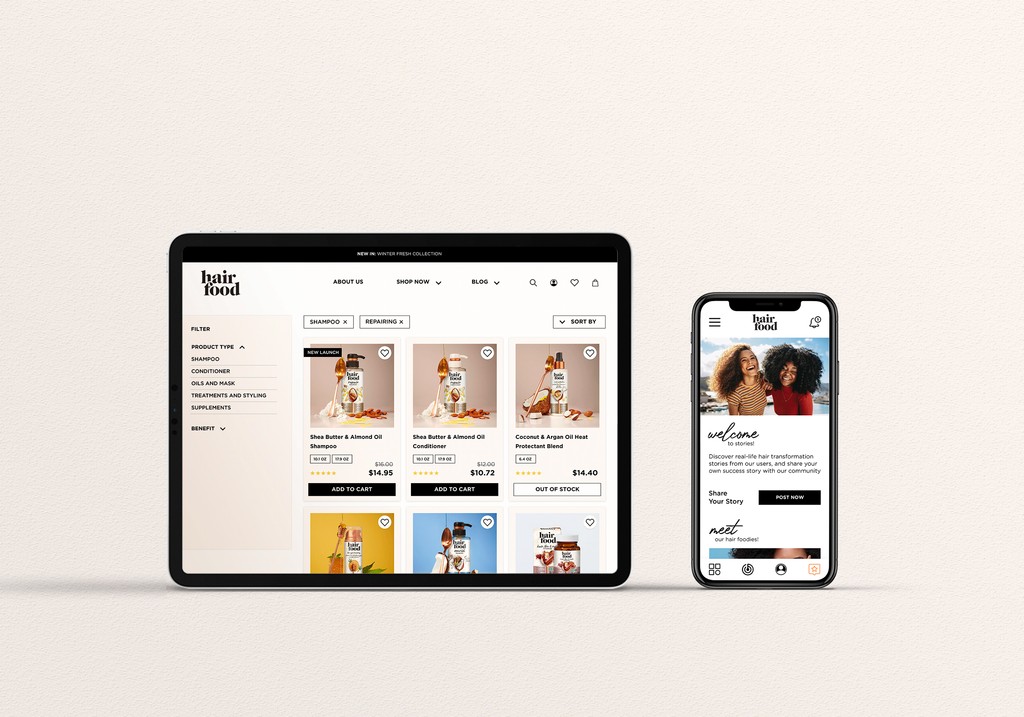
Hair Food
eCommerce Website Development
UX Design • Wire framing Double Diamond Model • High Fidelity UI Design • Prototyping • eCommerce Integration • Mobile App Design • User Interviews • Usability Testing…
Explore
CASE STUDIES
© Designed by Vipasha Pathak
Designed UX for an Architecture Studio Website, based out of Pune, India. The goal of the project was to create a website that effectively communicated the studio's unique style, approach and impact in the architecture field with their target audience.
What I Did?:
Secondary Research • Competitive Analysis • Stake holder Interview • Affinity Mapping • Site Mapping • Wireframes • Style Guide • High fidelity UI designs and prototypes • User testing, plan & execution.
MOCO Design Studio - Architecture Studio Website
ROLE
UX Designer | Live Project @Therefore Design pvt ltd
TOOLS
Adobe XD, Miro, Adobe Illustrator, Adobe
Photoshop, Maze.
DURATION
Months: 8 | Year: 2022
TEAM CREDITS
Nikita Sawant, Vrishali Kekre
Design Process
Understand
Research
Analyze
Design
Prototype
Test
